环境
Flutter 3.29
macOS Sequoia 15.4.1
Xcode 16.3
iOS 13.4.1
iOS 18.5
集成image_picker
在Flutter中可以使用image_picker插件实现从相册中获取图片
添加插件
flutter中访问相册image_picker插件
1 | ¥ flutter pub add image_picker |
Flutter上CupertinoSlider组件的样式是iOS上的Slider,使用该组件控制曝光量,
Camera插件提供的API是CameraController的
1 | Future<double> setExposureOffset(double offset) async { |
最后调用iOS端的系统方法控制曝光值
1 | - (void)setExposureTargetBias:(float)bias completionHandler:(nullable void (^)(CMTime syncTime))handler API_AVAILABLE(ios(8.0), macCatalyst(14.0), tvos(17.0)) API_UNAVAILABLE(macos, visionos); |
Flutter 3.29
macOS Sequoia 15.4.1
Xcode 16.3
默认情况下,Flutter只提供美式英语的本地化,可以通过flutter_localizations这个package来实现国际化。
创建flutter工程后执行
1 | ¥ flutter pub add flutter_localizations --sdk=flutter |
执行后的pubspec.yaml文件的效果
1 | dependencies: |
1 | $ flutter pub add sqlite |
1 | $ flutter run |
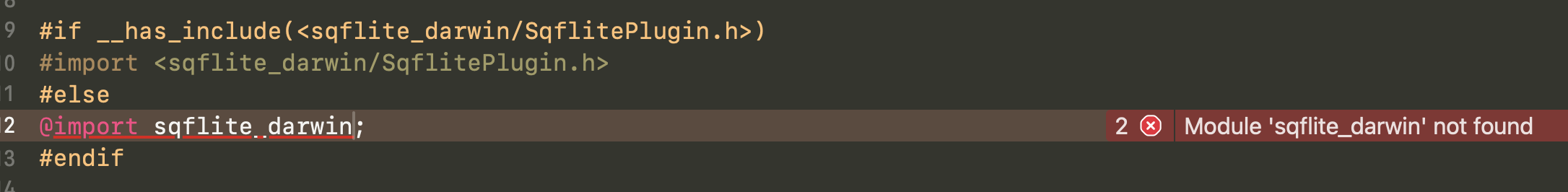
运行失败,看是编译报错,打开Xcode工程 ⌘ + B 编译

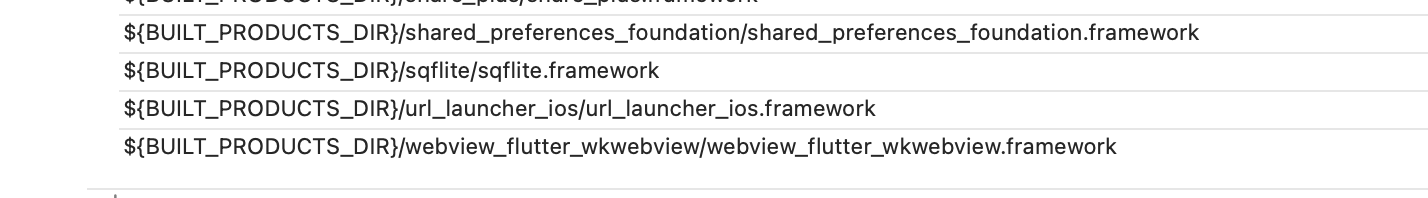
对比 GSYGithubAppFlutter 的Xcode工程Build Phases > [CP] Embed Pods Frameworks 有sqfite.framework。本地默认的Flutter工程默认未生成Podfile

然后查看 GSYGithubAppFlutter
Flutter 3.29
macOS Sequoia 15.4.1
Xcode 16.3
在UIKit中,通过ViewController控制数据在视图上展现,多个ViewController组合在一起构建复杂的用户界面。在Flutter中,因为所有都是Widget,所以ViewController相关的功能也由Widget来承担。
在UIKit中可以重写自定义控制器的生命周期的方法,或注册AppDelegate的回调。在Flutter3.13前,没有这个概念,但是可以通过监听WidgetsBinding观察者和didChangeAppLifecycleState()改变事件来实现