闲话
尝试过几个支持markdown的编辑器,比如MacDown,Ulysses,还是觉得MWeb比较合我的心意,原来就知道MWeb有图床的功能,但是一直没有用,主要是因为觉得有些麻烦,MWeb支持Google photos(应该不会使用这个),imgur,七牛(这两个都要注册,我用sm.ms直接就OK了,感觉也挺方便的),说白了主要就是因为懒,不想自定义配置,当然也下过iPic这样的小工具,同样也未曾使用,因为我觉得当我配置好MWeb后自然也可以不用这样的工具。偶然从订阅的RSS中看到幕后-专访MWeb,决定治治自己的拖延症。
imgur
好吧,闲话就不扯了,说正题吧,一开始考虑,既然已经有支持的了,就用imgur,然后就搜索imgur官网,注册,报错了
错误信息
Imgur is temporarily over capacity. Please try again later
搜索后,发现说这和网络还是有关系,为了避免以后出问题,我选择换一家
七牛
那我就换一种,换成七牛的,搜了一篇知乎上的国内有什么方便的图床?,里面说要付费,我没去试,所以不知道现在是不是需要付费。
自定义
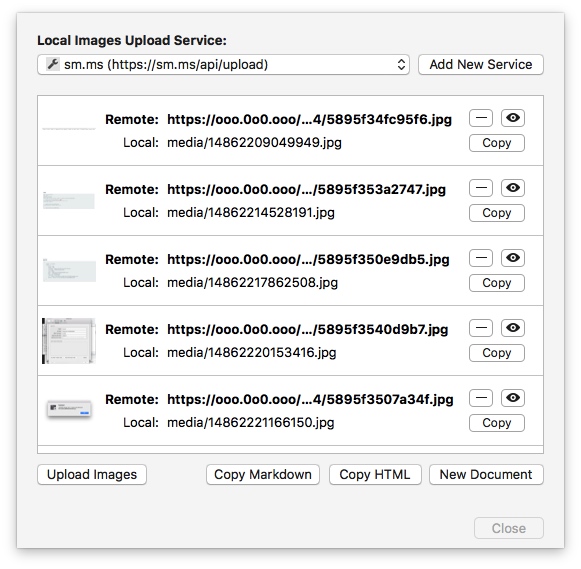
前面那些都只是铺垫,一开始我就想自定义配置图床。正好发现sm.ms提供了API
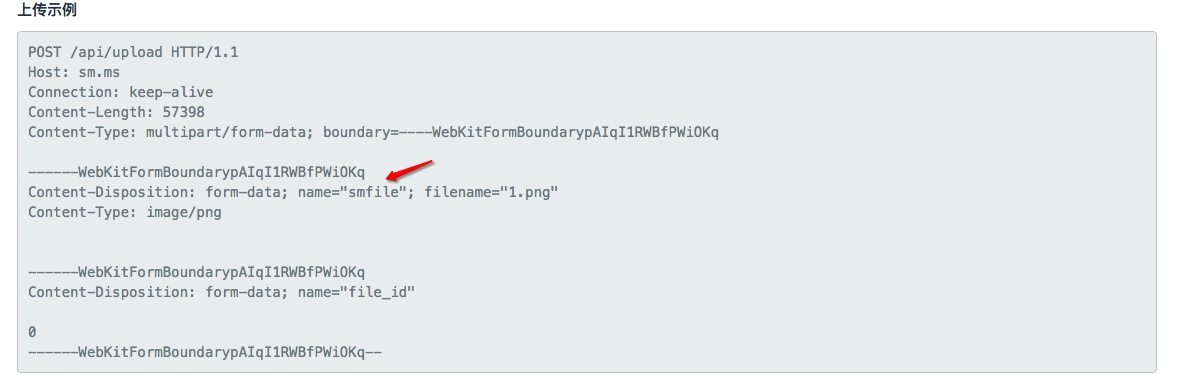
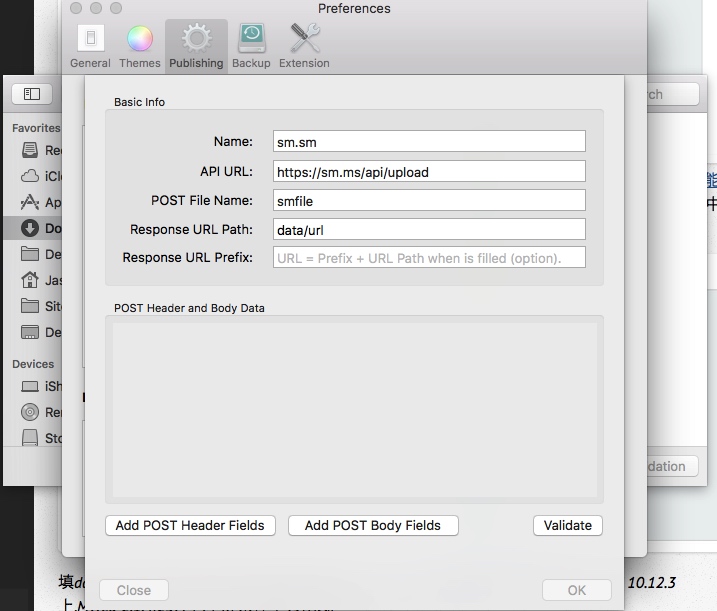
参考图片上传的接口,要填写的字段主要有Name,填sm.ms或其他你喜欢的名称就好了,API URL,接口中有填https://sm.ms/api/upload,POST File Name字段根据

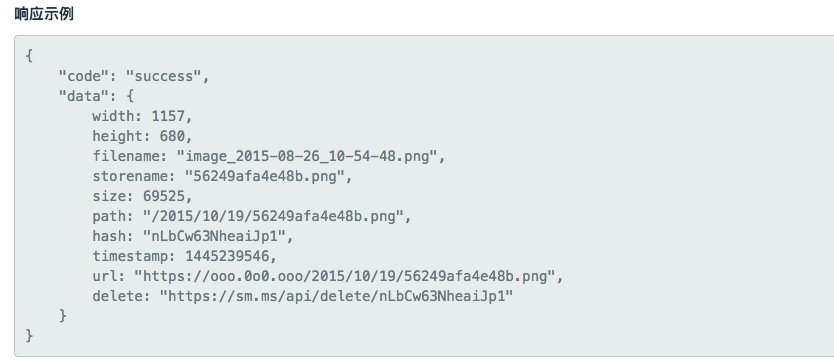
可知,填写smfile即可,Response URL PATH,一开始不知道填什么,搜索后,发现iOS 版 MWeb 图床功能中自定义图床的使用指南,好吧,MWeb作者已经写了如何配置图床😂,这个字段填写的就是返回的JSON结果中的图片的路径,根据

填data/url就好了,最后一个是可选,我没填,然后Validate,这里出现一个问题,在macOS 10.12.3上,MWeb 2.1.4(257)中,全屏条件下会出现
我必须选中弹窗,然后切到其他窗口,然后再切回来选择图片,上传测试

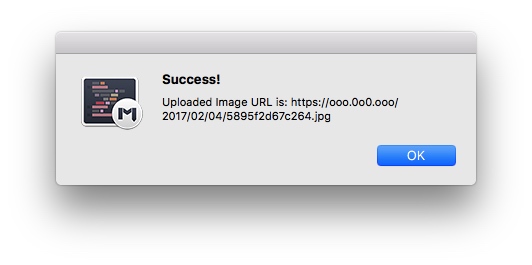
最后在完成之后

上传本地图片

选择Copy Markdown就可以得到包含上传图片路径后的博客内容,效率提高了不少,而且备份也容易了一点。花点时间抬头看看天,比一直老老实实的干活,有用一些。